ترندهای طراحی سایت در سال ۲۰۱۸ بسیار چشم نوازند. هر ساله ترندهای جدیدی برای طراحی سایت مطرح می شود. طراحان حرفه ای وب سایت همچنان چالش های فنی را برای طراحی سایت های کاربر پسند تر، واضح تر و با مدیریت راحت تر می پذیرند، و از دل پذیرفتن این چالش هاست که نوآوری های خلاقانه آنها تبدیل به ترند های روز طراحی سایت در دنیا می شود. ترندهای طراحی سایت در سال ۲۰۱۸ که در این مطلب مورد بررسی قرار می دهیم به هر چه زیبا تر و متفاوت تر شدن سایت شما کمک می کند. پس در ادامه با آژانس دیجیتال مارکتینگ بهیدو همراه باشید تا این ترند ها را مورد بررسی قرار دهیم.
استفاده از سایه ها و و عمق دادن
یکی از ترندهای طراحی سایت در سال ۲۰۱۸ استفاده از سایه هاست، اما استفاده از سایه ها در طراحی سایت چیز جدیدی نیست. پس چرا این مورد را ذکر کردیم؟ با وجود پیشرفت مرورگرهای وب، سایه ها برای مدت زمان طولانی به عنوان مدلی از طراحی وب سایت بوده اند، اما اکنون برخی از تغییرات هیجان انگیز را مشاهده می کنیم.
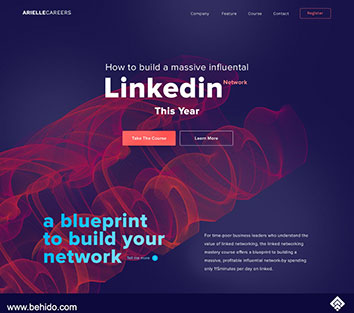
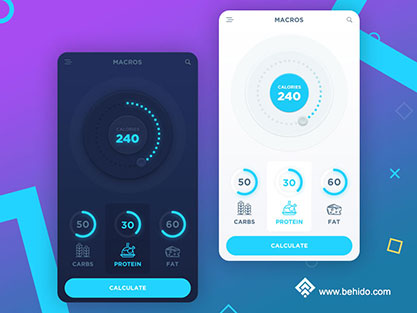
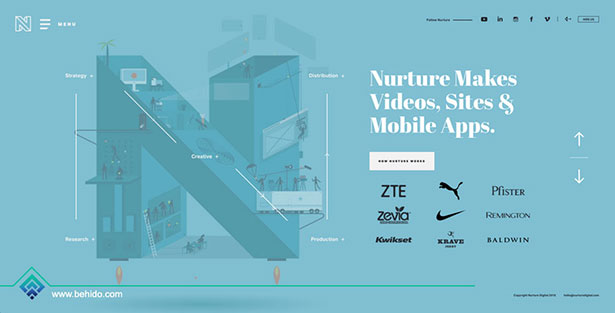
با سیستم های grid و لایه های پارالکس، طراحان وب بیشتر از همیشه با سایه ها بازی می کنند تا عمق و توهم یک دنیای فراتر از صفحه را ایجاد کنند. در واقع این ترند یک واکنش مستقیم به ترند طراحی فلت یا مسطح است که در سال های گذشته محبوب بود. برای دیدن چند نمونه خوب پیشنهاد می کنیم که به وب سایت های زیر نگاهی بیندازید.
بازی با سایه ها یک اثر شگفت آور و همه جانبه را ایجاد می کند که نه تنها زیبایی شناسی یک صفحه وب را افزایش می دهد، بلکه به تاکید بر تجربه کاربری (UX) نیز کمک می کند. به عنوان مثال استفاده از سایه های نرم و ظریف به عنوان حالت های شناور برای تعیین یک لینک ایده جدیدی نیست، اما ترکیب سایه ها با گرادیان رنگی پر جنب و جوش مانند مثال هایی که در بالا ذکر کردیم، تاثیر سه بعدی سایه های قدیمی را افزایش می دهد.
طرح های رنگی اشباع شده
در حالی که در گذشته بسیاری از برند ها و طراحان بیشتر درگیر رنگ های ایمن برای وب بوده اند، سال ۲۰۱۸ قطعا سال طیف های بسیار پر رنگ آنلاین است. طراحان در رویکرد خود به رنگ شجاعت بیشتری به خرج می دهند. از جمله کارهای آنان ترکیب سایه های پر جنب و جوش اشباع با هدرهایی است که دیگر تنها به صورت افقی نیستند.

این امر تا حدودی به کمک پیشرفت های تکنولوژی مانیتور ها و دستگاه هایی با صفحه نمایشی که برای باز تولید رنگ های غنی تر مناسب هستند صورت می گیرد. در واقع این روش رنگ آمیزی صفحه وب، هم برای برند های جدیدی که می خواهند سریعا توجه مخاطب را به خود جلب کرده و آنان را جذب محصولات و خدماتشان کنند مفید است و هم برای برندهای قدیمی تر فعال در وب که می خواهند خودشان را از اینترنت سنتی و ” وب ایمن ” جدا کنند.
برای آگاهی بیشتر در مورد دیگر خدمات آژانس دیجیتال مارکتینگ بهیدو همین حالا با ما تماس بگیرید .
بک گراندهای ذره ای
پس زمینه یا بک گراند ذره ای یک راه حل عالی برای مسائل مربوط به عملکرد وب سایت هایی است که پس زمینه ویدیویی دارند. این انیمیشن های جاوااسکریپت بسیار سبک هستند و اجرای آنان سریع صورت میگیرد و این امکان را فراهم می کنند تا جنبش و حرکت به عنوان بخش طبیعی پس زمینه ایجاد شود.
می گویند که تاثیر یک تصویر بیش از تاثیر هزار کلمه است، و قطعا چنین نیز می باشد. پس زمینه ذرات می تواند بلافاصله توجه کاربر را جلب کند و این برای شما به این معنی است که با استفاده از این ترند طراحی سایت در سال ۲۰۱۸ ، می توانید تنها در چند ثانیه یک احساس خوب در کاربران خود ایجاد کنید.
اولویت در طراحی سایت برای موبایل
در حال حاضر مرورگرهای موبایل از مرورگرهای دسکتاپ پیشی گرفته اند و تقریبا همه این روز ها با گوشی های هوشمند خود به گشت و گذار در وب و خرید از فروشگاه های آنلاین می پردازند. در گذشته و در ابتدای راه مرورگرهای موبایل، برای طراحان وب یک چالش گیج کننده این بود که چگونه منوها و زیر منوهای مناسب را در یک صفحه کوچک ایجاد کنند. اما اکنون طراحی برای تلفن های همراه به بلوغ رسیده است و می توان منوها را برای صفحات کوچک به حداقل رساند، آیکون ها را در فضاهای مناسب قرار داد و با مد نظر قرار دادن تجربه کاربری (UX) و گرفتن فیدبک از کاربران، درک عملکرد سایت را برای کاربر و مشتری راحت تر کرد.

تصاویر سفارشی در طراحی سایت در سال ۲۰۱۸
یک عنصر سرگرم کننده برای وب سایت ها استفاده از تصاویر سفارشی است تا احساس جالب و دوستانه ای را در کاربر ایجاد کنند. هنرمندان با تجربه می توانند تصاویری پر از شخصیت و متناسب با تنوع برند ایجاد کنند. استفاده از تصاویر سفارشی در ارتباط اولیه با کاربران و ترغیب برای بازگشت دوباره به وب سایت می توانند بسیار مفید باشند.
تایپوگرافی بزرگ و برجسته
تایپوگرافی همیشه یک ابزار بصری بسیار قدرتمند بوده که قادر به ایجاد شخصیت، تحریک احساسات و تنظیم تن در وب سایت برای انتقال اطلاعات مهم به کاربر است. به جز مرورگر اینترنت اکسپلورر، بسیاری از مرورگرها از قلم های دستی ساخته شده با CSS پشتیبانی می کنند. استفاده از حروف بزرگ در کنار هدر یا سر تیترها که برای سئو سایت بسیار مهم هستند در بوجود آوردن یک تجربه کاربری جالب نقش مهمی ایفا می کنند.

عدم تقارن و طرح بندی های شکسته grid
یک تغییر بزرگ در سال ۲۰۱۷، معرفی طرح های نامتقارن و غیر متداول «شکسته» بود و این روند وب همچنان در طراحی سایت در سال ۲۰۱۸ قوی خواهد بود. جذابیت طرح نامتقارن در متمایز بودن، منحصر به فرد بودن و گاهی اوقات تجربی بودن است.
اگر چه برندهای بزرگ با محتوای فراوان و در مقیاس وسیع، همچنان از ساختارهای سنتی grid استفاده می کنند، اما با این وجود انتظار می رود که استفاده از طرح های غیر متعارف در وب با حضور برندهای جدید رواج پیدا کند و حتی بسیاری از طراحی های موجود نیز به این طرح های غیر متعارف وب تغییر کنند.
انیمیشن های یکپارچه
با پیشرفت تکنولوژی مرورگرها، وب سایت های بیشتری از امکاناتی نظیر انمیمشن در طراحی صفحات خود بهره می برند. بر خلاف انیمیشن های ذره ای که پیش تر به آن اشاره کردیم، انیمیشن هایی که یک داستان را روایت می کنند می توانند در پیمایش و ناوبری وب سایت مفید باشند و به عنوان نقطه کانونی کل وب سایت کار کنند.
انیمیشن ها ابزاری عالی برای همراه کردن کاربران با داستان وب سایت شما هستند. در واقع با استفاده از انیمیشن در طراحی وب سایت ، به کاربران خود این امکان را می دهید آینده بالقوه خود را به عنوان مشتری خدمات و محصولات شما در شخصیت های انیمیشن ببینند.
گرادیان پویا
در سالهای گذشته ترند طراحی فلت مورد توجه بسیاری از طراحان وب سایت بوده است، اما یک از ترندهای طراحی سایت در سال ۲۰۱۸ استفاده از گرادیان ها و سایه ها و فیلترهایی است که به زیبایی تصاویر و رنگ های وب سایت بسیار کمک می کنند.