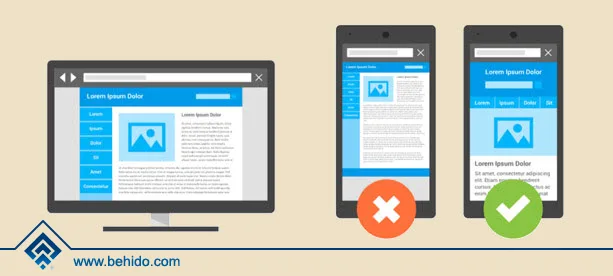
برخی از بهترین شرکت های ارائه دهنده خدمات سئو در اصفهان و شهرهای دیگر مانند هر کجای دنیا همواره جدیدترین و بروزترین تغییرات الگوریتم های گوگل را دنبال می کنند. چرا که رتبه بندی سایت و سئو سایت به شدت تحت تاثیر الگوریتم های مختلف گوگل قرار می گیرد. یکی از این الگوریتم ها، الگوریتم موبایل فرندلی یا موبایل گدون گوگل است که هدف اصلی آن ترجیح دادن وبسایتهای آماده برای موبایل نسبت به وب سایت های غیر موبایلی است.
برای گوگل بسیار مهم است که هر روز توانایی یافتن اطلاعات مفید در اینترنت را توسط کاربرانش افزایش دهد. با معرفی الگوریتم موبایل گدون، گوگل این غول موتور جستجو رسما «موبایل فرندلی» را به یکی از فاکتورهای مهم رتبه بندی سایت تبدیل کرده است. به این ترتیب وبسایتها، صفحات فرود و وبلاگهایی که موبایل فرندلی یا به عبارت دیگر واکنشگرا هستند بهتر از آنهایی که نیستند در نتایج جستجو رتبهبندی می شوند. اگر شما برای کسب و کار خود قصد طراحی سایت را دارید یا صاحب یک کسب وکار آنلاین هستید و درآمد شما به داشتن مشتریان آنلاین وابسته است، سازگار نبودن سایت شما با موبایل می تواند منجر به از دست دادن صدها مشتری بالقوه شود.
زیرا طبق الگوریتم موبایل گدون گوگل اگر صفحات وب سازگاری با موبایل نداشته باشید، کاربران موبایلی خود را از دست خواهید داد، که این منجر به کاهش ترافیک سایت و در نهایت آسیب به سئو سایت می شود. با توجه به اهمیت این موضوع در اینجا به بررسی ویژگی های الگوریتم موبایل فرندلی یا موبایل گدون گوگل و عملکرد آن می پردازیم. با بهیدو بهترین شرکت طراحی سایت در اصفهان همراه باشید.
الگوریتم موبایل فرندلی( سازگار با نسخه گوشی ) یا موبایل گدون (Mobilegeddon) گوگل چیست؟
الگوریتم موبایل گدون گوگل (mobilegeddon) بیش از اینکه یک تهدید برای وب سایت شما باشد، یک فرصت بی نظیر برای رشد و بهینه سازی سایت است. با توجه به اینکه بیش از ۶۵ درصد از ترافیک جستجو از تلفن های همراه به دست میآید، بهبود حضور سایت شما در تلفن همراه میتواند منجر به جذب پایگاه عظیمی از مشتریانی شود که در صورت نادیده گرفتن این الگوریتم ممکن است به طور ناخواسته آنها را از دست بدهید.
جالب است بدانید گوگل قبل از اینکه این به روزرسانی الگوریتم را انجام دهد، حدود یک ماه به صاحبان سایت ها فرصت داد تا تغییرات لازم را در سایتهای خود قبل از شروع به کار این الگوریتم انجام دهند. این یک اقدام بی سابقه برای گوگل بود ، زیرا قبل از این هرگز گوگل به این اندازه اطلاعیه قبلی در مورد یک به روز رسانی الگوریتم نداده بود.

به این ترتیب گوگل برای تعیین اینکه کدام سایتها موبایل فرندلی نیستند از Webmaster Tools استفاده کرد و شروع به ارسال هشدار به صاحبان آن سایتها نمود. گوگل در واقع با تایید بر اینکه خطاهای مرتبط با موبایل فرندلی نبودن هر سایت به شدت بر نحوه تجربه کاربران تلفن همراه از وب سایت تأثیر می گذارد، در تلاش بود تا به صاحبان سایت ها بگوید که سایتهای غیر موبایلی در نتایج جستجوی تلفن همراه پایین میآیند. این زمانی بود که تاثیر الگوریتم موبایل گدون گوگل برای صاحبان کسب وکارهای آنلاین جدی تر شد و همه به اهمیت این الگلوریتم جدید در نتیجه سئو سایت پی بردند.
چگونه الگوریتم موبایل گدون گوگل را به یک فرصت تبدیل کنیم؟
اول از همه، شما باید تعیین کنید که آیا سایت شما در حال حاضر موبایل فرندلی است یا خیر یعنی دارای صفحات سازگار با موبایل است یا خیر.
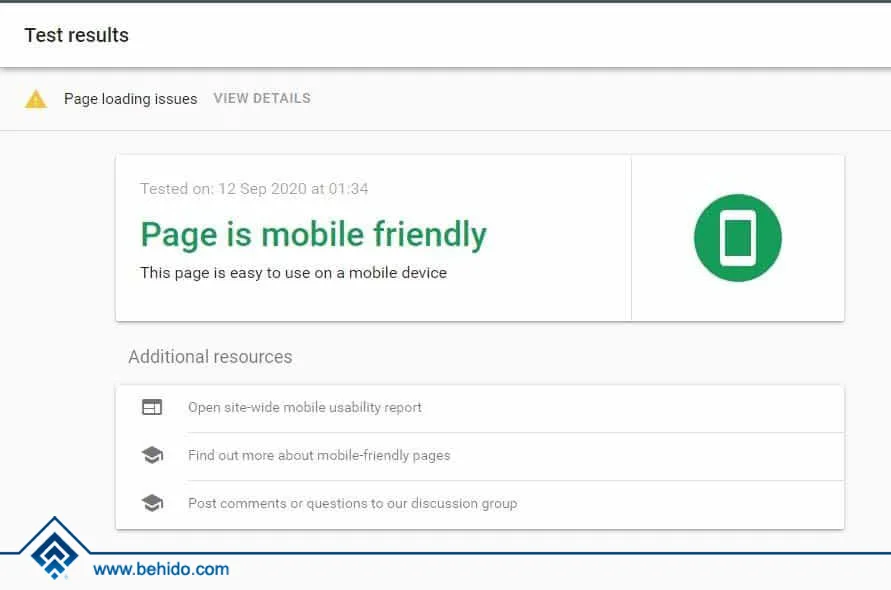
این کار را می توان به راحتی با ابزار تست موبایل فرندلی گوگل انجام داد. کافی است به لینک فوق مراجعه کنید و آدرس صفحات سایت خود را وارد کرده و روی دکمه (TEST URL) کلیک کنید.
به گفته تیم سئو در اصفهان در شرکت بهیدو ابزار تست موبایل فرندلی گوگل روشی سریع و آسان برای ارزیابی صفحات سایت شما است. به این ترتیب اگر نوار سبز تایید گوگل را دریافت کردید یعنی صفحه شما سازگار با موبایل است. اما اگر نوار قرمز «Not Mobile-Friendly» را دریافت کردید، یعنی سایت شما موبایل فرندلی نیست. البته اصلا نگران نباشید زیرا یکی از مزایای این ابزار این است که گوگل دقیقاً به شما می گوید چه چیزی مانع از سازگاری صفحه شما با موبایل می شود.

شایان ذکر است بروزرسانی های الگوریتم موبایل فرندلی یا موبایل گدون گوگل فقط رتبه بندی و نتایج حاصل از جستجو با موبایل و تبلت را تحت تاثیر قرار می دهد و تأثیری بر سئو سایت روی دسکتاپ نخواهد داشت.
اگر سایت شما هنوز موبایل فرندلی نیست برای شروع بهتر است روی بهینه سازی صفحات کلیدی برای کسب و کار خود تمرکز کنید (به عنوان مثال، صفحه اصلی، صفحه تماس با ما و صفحه لندینگ ها). سپس صفحات باقی مانده را به ترتیب اولویت بررسی کنید.
موبایل فرندلی مهم تر است یا محتوای باکیفیت؟
هنگامی که کاربر از طریق موبایل وارد سایت شما می شود چگونگی نمایش یک صفحه وب، ناوبری و اندازه متن تأثیر زیادی در درک محتوای وب سایت شما خواهد داشت و همین مسئله به یک عامل موفقیت یا شکست وب سایت شما تبدیل شده است.
بنابراین اگر چه محتوای مرتبط و باکیفیت هنوز هم یک عامل کلیدی و موثر در اندازهگیری ارزش یک سایت برای موتورهای جستجو است، اما نمی توان تاثیر «تجربه کاربری ux» در رتبه بندی و سئو سایت را نادیده گرفت زیرا کاربرانی که از موبایل برای جستجو در اینترنت استفاده می کنند هر روز در حال افزایش هستند. اکنون بسیاری احساس میکنند سایتهایی که محتوای باکیفیت ارائه میدهند، اما تجربه کاربری کمتر از حد متوسط برای بازدیدکنندگان خود دارند دیگر چندان مفید نیستند.
علاوه بر این، همانطور که گفته شد با توجه به اینکه نزدیک به ۶۵ درصد از ترافیک وب، امروزه از دستگاه های تلفن همراه نشات می گیرد. بنابراین می توان به حیاتی بودن تجربه کاربری برای سایت ها پی برد. اگر به خاطر اجرای الگوریتم موبایل گدون گوگل توسط گوگل سایت شما با کاهش ترافیک قابل توجهی روبرو شده است اصلا نگران نباشید.
شما میتوانید به سرعت ، سایت خود را بازیابی کنید و دوباره به رتبه های بالاتر برگردید. تنها کاری که باید انجام دهید این است که سریع عمل کنید و سایت خود را برای دستگاه های تلفن همراه بهینه کنید. اگر وب سایت شما هنوز موبایل فرندلی نشده و می خواهید خیلی زود سایت خود را با موبایل سازگار کنید همین امروز با یک متخصص طراحی سایت و سئو در اصفهان در شرکت بهیدو تماس بگیرید.
۶ پیشنهاد ساده برای پیروی از الگوریتم موبایل گدون گوگل
در عصر گوشیهای هوشمند و صفحه نمایشهای کوچک، همه یک دستگاه تلفن همراه دارند. بنابراین اینکه گوگل به این اندازه به موبایل فرندلی بودن سایت ها اهمیت می دهد چیز عجیبی نیست. هنگامی که یک کاربر از طریق موبایل خود وارد سایتی می شود که نمی تواند متن آن را به درستی بخواند یا روی پیوندها و ناوبری آن به راحتی کلیک کند مطمئنا از سایت خارج می شود به سایت دیگری مراجعه می کند.
این باعث رها شدن سایت شما می شود. اگر می خواهید سایتی نباشید که توسط کاربران رها می شود حتما نکات زیر را در نظر بگیرید:
۱- سرعت بارگذاری سایت خود را افزایش دهید:
اگر بیش از پنج ثانیه طول بکشد تا صفحه شما بارگذاری شود، قطعا کاربران خود را از دست داده اید.
در واقعیت، اکثر کاربران تنها سه ثانیه از زمان خود را در اختیار شما قرار می دهند. بنابراین اولین کاری که باید انجام دهید افزایش سرعت بارگذاری سایت است.
راه های زیادی برای انجام این کار وجود دارد. از کاهش اندازه تصاویر گرفته تا برش دادن HTML غیر ضروری و بهینه سازی اسکریپت های فشرده و غیره. اگر در این زمینه مهارتی ندارید می توانید از یک طراح سایت کمک بگیرید.
۲- هدف خود را در بالاترین سطح قرار دهید:
اگر یک شرکت هستید باید آدرس، ساعات کاری و اطلاعات تماس خود را به سرعت به کاربران نشان دهید. همچنین اگر یک خرده فروش آنلاین هستید، باید خرید سریع و یکپارچه را آسان کنید.
یک سئو کار معمولا با استفاده از ابزار گوگل آنالیتیکس، بررسی می کند که چه عبارات جستجویی افراد را به سایت شما می آورند و از چه پلتفرمی.
سپس با استفاده از این داده ها صفحات وب سایت را به شکلی تنظیم می کند تا نسخه های مختلف صفحات سایت شما بر اساس آنچه کاربران به دنبال آن هستند و دستگاهی که با آن جستجو می کنند، نمایش داده شوند.
گوگل آنالیتیکس گنجینه ای از داده های مفید را ارائه می دهد که می توانید از آنها برای تطبیق وب سایت خود با نیازهای بازدیدکنندگانتان استفاده کنید.
۳- محتوای سایت شما باید خوانا باشد:
کاربران را مجبور نکنید تا برای خواندن محتوای سایت شما روی صفحه ضربه بزنند و بزرگنمایی کنند.
از فونت های با اندازه ثابت و تایپوگرافی که هنگام مقیاسبندی تغییر شکل میدهند، استفاده نکنید.
اندازه پیش فرض توصیه شده ۱۶ پیکسل است و این مقدار کمتر از ۱۲ پیکسل نیست.
۴- فضای کافی کنار دکمه و پیوندها قرار دهید:
برای اهداف کلیک خور در سایت مثل پیوندها، دکمه ها و غیره باید فضای کافی برای کلیک کردن قرار داده شود.
انگشتان شست روی صفحه لمسی دقیق نیستند، بنابراین حداقل هدف برای دکمههای سایت شما باید ۱۰ میلیمتر باشد تا همه کاربران بتوانند بدون دردسر روی آن کلیک کنید.
۵- پیمایش سایت را ساده نگه دارید:
پیمایش سایت شما باید ساده و سریع باشد و نیازی به زوم کردن نداشته باشد، در این صورت کاربران سایت خود را از دست می دهید.
در واقع کلیه قابلیت های سایت شما باید در محدوده تلفن همراه قرار بگیرند.
۶- از طراحی ریسپانسیو استفاده کنید:
طرفداران سایت های وردپرس قبلا کلمه ریسپانسیو را شنیده اند. اغلب یکی از مزایای استفاده از قالب های وردپرس جدید است که به صورت پیشفرض با ویژگی ریسپانسیو یعنی سازگار با گوشی های تلفن همراه ارائه می شود.
طراحی ریسپانسیو حول تشخیص اندازه صفحه نمایش بازدیدکننده و سپس تغییر دادن فاصله، اندازه تصاویر و غیره به صورت پویا برای تناسب صفحه سایت با دستگاه کاربر تمرکز دارد.
بنابراین به جای ساختن نسخه جدیدی از وب سایت برای آیفون ۷، گلکسی اس ۶، بلک بری و هر دستگاه جدید دیگر، با استفاده از این ویژگی به سادگی و هوشمندانه می توان تغییرات لازم را ایجاد کرد.
سخن آخر
درصورتی که به هرکدام از خدمات طراحی سایت و سئو سایت نیاز داشتید، در هرکجای دنیا که باشید، بهیدو در خدمت شماست. با ما تماس بگیرید.