عناصر زیادی در موفقیت یک وب سایت نقش دارند. یکی از این عناصر سربرگ یا هدر سایت (header) است. هدر در اصل اولین نقطه ای است که نام تجاری و لوگوی برندتان را به کاربران نشان می دهد. سربرگ سایت برای ناوبری آسان و برای به حداکثر رساندن نرخ تعامل از طریق CTA مفید است. به همین دلیل طراحی هدر سایت از موارد مهمی است که حتما باید به آن توجه کنید.
نحوه طراحی صحیح هدر های وب سایت به منظور ارتقاء وب سایت و برند امری ضروری است. بنابراین شما باید هنگام طراحی سایت و طراحی گرافیک سایت به هدر سایت توجه بیشتری داشته باشید. اگر طراحی سایت در بخش هدر ضعیف باشد تجربه کاربری بدی را فراهم می کند که باعث می شود بازدید کنندگان وب سایت شما را ترک کنند. حتی می تواند موفقیت وب سایت شما را نیز کاهش دهد.
هدر های وب سایت روی بهینه سازی موتور های جستجو یا سئو سایت نیز تأثیر می گذارند. چرا که مهمترین لینک ها معمولاً در این قسمت قرار می گیرند. اگرچه هدر همه ی سایت ها یک هدف مشترک یعنی جذب مخاطب را دنبال می کنند، اما برای سایت های مختلف طراحی UI سایت در بخش سربرگ باید متفاوت باشد. این به ویژگی هایی مانند نوع وب سایت و سبک برند شما بستگی دارد.
در این مقاله نکات مهم برای طراحی هدر سایت را بررسی خواهیم کرد.

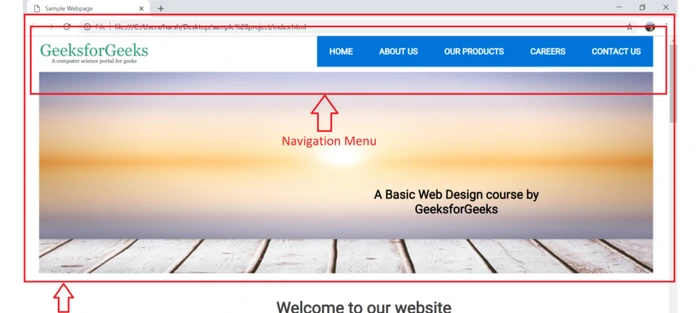
منظور از هدر وب سایت چیست؟
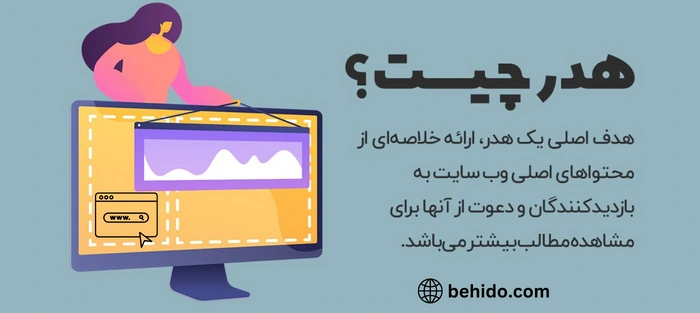
هدر وب سایت یا سربرگ در قسمت بالای صفحه وب سایت قرار دارد. هدر در اصل مانند نواری است که در بالای یک وب سایت سنجاق شده است و در همه ی صفحات وب سایت نشان داده می شود. ایجاد سربرگ به بازدید کنندگان وب سایت شما کمک می کند تا راحت تر از صفحه ای به صفحه دیگر حرکت کنند. به عبارت ساده، به عنوان یک ابزار ناوبری کار آمد عمل می کند.
تیم طراحی سایت در اصفهان در شرکت بهیدو هنگام طراحی UI سایت تمام نکات مهم برای طراحی هدر را در نظر می گیرد. اما چرا هدر در طراحی سایت اینقدر اهمیت دارد؟
وقتی برای اولین بار، دومین بار یا حتی دهمین بار از یک وب سایت بازدید می کنیم، معمولاً اولین چیزی که توجه ما را جلب می کند سربرگ سایت است. در واقع چشمان ما به طور ناخود آگاه به قسمت بالایی صفحات کشیده می شود. حتی این موضوع هنگام خواندن یک مقاله در روزنامه نیز صادق است. بنابراین یک متخصص طراحی سایت اصفهان با در نظر گرفتن این ویژگی طراحی هدر سایت را به بهترین شکل ممکن انجام می دهد تا نظر مخاطبان را بیشتر جلب کند.
امروزه در طراحی گرافیک سایت به شکل مدرن فضای زیاد تری به عنوان هدر در نظر گرفته می شود. همچنین، کارشناس طراحی سایت اصفهان یا شهر های دیگر ممکن است از هدر های جداگانه ای برای بخش های مختلف وب سایت خود استفاده کند. مثلاً از یک سربرگ بزرگ برای صفحه اصلی و یک هدر شفاف برای صفحات خدمات استفاده می شود. حتی سربرگ وبلاگ برای بخش وبلاگ نیز می تواند متفاوت طراحی شود.

مهم ترین نکات برای طراحی هدر سایت چیست؟
هدر وب سایت بخش حیاتی از یک وب سایت است، اما فضای محدودی دارد. بنابراین انتخاب شماست که چه عناصری را در آنجا قرار دهید. اما اصول طراحی هدر سایت چیست؟ در اینجا به این سوال پاسخ خواهیم داد:
به اندازه سربرگ سایت توجه کنید :
در بحث طراحی گرافیک سایت توجه به اندازه ها بسیار مهم است. به طور کلی هیچ اندازه دقیقی برای هدر وب سایت وجود ندارد. اما اکثر طراحان معمولاً عرض ۱۰۲۴ تا ۱۹۲۰ پیکسل را برای هدر مناسب می دانند. شما باید هنگام طراحی سایت از اثر بخشی هدر در اندازه های مختلف صفحه نمایش، مطمئن باشید.
البته ارتفاع هدر نباید درک محتوا را مختل کند. مناسب ترین راه حل استفاده از هدر کوچک تر برای صفحات اطلاعاتی و هدر بزرگ تر برای صفحات فرود است.
سلسله مراتب بصری را رعایت کنید :
یک وظیفه مهم در طراحی سایت برنامه ریزی ساختار سربرگ است. برای چیدمان صحیح عناصر در هدر باید به میزان اهمیت هر کدام از آن ها توجه کنید. رعایت سلسله مراتب در سربرگ وب سایت و سازماندهی صحیح عناصر به کاربران کمک می کند تا به راحتی به اطلاعات وب سایت شما دسترسی پیدا کرده و آن ها را مرور کنند.
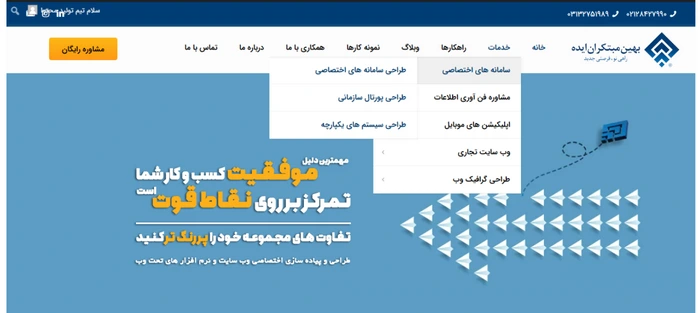
منوی کشویی رویکردی عالی برای نمایش دو ردیف پیمایش در بالای صفحه است. این روش طراحی به طور گسترده ای توسط بسیاری از طراحان استفاده می شود. یک منوی کشویی سلسله مراتب بصری و تجربه کاربری وب سایت شما را بهبود می بخشد.
به جایگاه لوگو سایت توجه کنید:
لوگو یک دارایی مهم برای کسب وکار ها است. نمایش یک لوگوی خوب و حرفه ای در هدر، بهترین روش برای تقویت هویت برند شماست.
اکثر صاحبان وب سایت ها نام برند خود را به همراه یک لوگو در بالا و سمت راست وب سایت قرار می دهند. البته موقعیت لوگوی می تواند بر اساس چیدمان طراحی سایت متفاوت باشد. همچنین برای لوگو های گرد، مرکز هدر مناسب تر از سمت راست است.
یک ناوبری کاربرپسند ایجاد کنید :
ناوبری سایت اهمیت زیادی دارد. زیرا وب سایت شما را در دسترس تر می کند. این به کاربران کمک می کند تا خدمات و محصولات شما را به راحتی مرور کنند. همچنین، به سئو سایت شما نیز کمک می کند.
با این وجود شما باید ناوبری سایت خود را مینیمال و کاربر پسند نگه دارید. زیاده روی در پیوندها می تواند ظاهر سربرگ سایت شما را نا منظم و غیر حرفه ای نشان دهد. بهتر است فقط مهم ترین پیوند ها را به آن اضافه کنید. برای نشان دادن سایر پیوند های دیگر نیز می توانید از منو های کشویی استفاده کنید. این یکی از نکات مهم در اصول طراحی هدر سایت است.

مهم ترین CTA را در سربرگ قرار دهید :
CTA ها بخش مهمی از موفقیت کسب و کار شما هستند. هر وب سایتی از CTA هایی مانند «با ما تماس بگیرید»، «دریافت مشاوره رایگان»، «افزودن به سبد خرید»، «ثبت نام» برای دریافت تبدیل استفاده می کند. بنابراین اگر از یک CTA خوب در سربرگ وب سایت استفاده نکنید، احتمالاً فروش زیادی را از دست خواهید داد.
در طراحی سایت به محل قرار دادن فراخوان ها اهمیت زیادی می دهند. شما می توانید از آن ها در هدر نیز استفاده کنید. برای این منظور مکانی را برای قرار دادن CTA انتخاب کنید که بیشتر قابل توجه باشد. البته هدر وب سایت فضای محدودی دارد. بنابراین بهتر است مهم ترین CTA خود را در آنجا قرار دهید. برای مثال، شرکت طراحی سایت اصفهان معمولاً دکمه طراحی سایت را در هدر اضافه می کند.
مطلب پیشنهادی: ۵ روش برای دستیابی به Call to action) CTA) موثر
وضعیت هدر را در صفحه موبایل چک کنید :
هنگام طراحی UI سایت باید به ظاهر تمام قسمت های آن در موبایل توجه کنید. چرا که میلیون ها کاربر روزانه از موبایل برای جستجو در اینترنت استفاده می کنند. بنابراین داشتن یک هدر سازگار با موبایل اولین و مهم ترین بخش از این طراحی است.
اطمینان از اینکه هدر وب سایت به درستی در صفحه نمایش های کوچک تر مانند تلفن های همراه نمایش داده می شود، ضروری است. این بدان معناست که اندازه هدر، محتوا و CTA ها باید بدون هیچ مشکلی نمایش داده شوند.
طراحی گرافیک سایت برای موبایل بخشی جدایی ناپذیر از استراتژی کسب و کار های آنلاین به شمار می رود. برای این منظور وب سایت شما باید کاملاً ریسپانسیو بوده و برای کاربران موبایل بهینه شده باشد. در این صورت، هدر می تواند اندازه و شکل خود را با توجه به دستگاه تنظیم کند.
از یک طراحی منسجم استفاده کنید :
هدر وب سایت باید به خوبی با بقیه طراحی سایت شما همخوانی داشته باشد. در غیر اینصورت حتی حرفه ای ترین سربرگ ها نیز می توانند عجیب به نظر برسند و تجربه وب سایت شما را خراب کنند. هدر وب سایت شما باید تعادل مناسبی بین قابل توجه بودن و مرتبط بودن با بقیه بخش ها داشته باشد.
برای این منظور اندازه، رنگ و طرح هدر وب سایت نباید وقفه ای در محتوا و تجربه کاربری ایجاد کند. شما باید از طرح های رنگی، فونت ها و تصاویر یکسان برای همه ی بخش های وب سایت خود استفاده کنید.
- همیشه توصیه می شود از همان خانواده فونتی که برای سربرگ استفاده می کنید برای سایر محتوای وب سایت نیز استفاده کنید. همچنین استفاده از فونت های پررنگ برای سربرگ های بزرگ تر روش خوبی است.
- فونت های فانتزی را انتخاب نکنید که خواندن آن ها سخت باشد زیرا می تواند تجربه کاربری وب سایت شما را خراب کند.

سخن آخر
اصول طراحی هدر سایت باید به صورتی باشد که به اندازه کافی چشم نواز و از نظر بصری جذاب باشد. در عین حال نیز کاربردی و آسان برای استفاده باشد. سربرگ به خوبی طراحی شده علاوه بر جذابیت ظاهری برای پیمایش در سایت نیز به کاربران کمک می کند.
از تیم طراحی سایت اصفهان بخواهید که هنگام طراحی UI سایت هدف و هویت وب سایت شما را در هدر و بخش های دیگر به وضوح نشان دهند. ایجاد یک لوگوی واضح و قابل تشخیص به همراه انتخاب صحیح رنگ و طرح بندی سربرگ، زیبایی کلی سایت شما را افزایش می دهد. علاوه بر این هدر باید ریسپانسیو باشد، یعنی باید با اندازه های مختلف صفحه نمایش و دستگاه ها ساز گار باشد تا تجربه مشاهده مطلوبی را برای کاربران در پلتفرم های گوناگون فراهم سازد.
عناصر زیادی برای طراحی سایت حرفه ای وجود دارد و هدر وب سایت یکی از آن ها است. بازدید کنندگان هنگام ورود به یک وب سایت اغلب بین ۱۷ تا ۵۰ میلی ثانیه روی هدر توقف می کنند. به همین دلیل است که طراحی هدر کلید داشتن یک وب سایت عالی و چشم نواز است.
تمامی مواردی که در بالا برای شما توضیح دادیم علاوه بر اینکه بر زیبایی سایت شما تاثیرگذارند بلکه بر سئو سایت نیز تاثیر دارند. درنتیجه تمامی موارد را به دقت بخوانید و عمل کنید. شما همچنن می توانید از تیم پشتیبانی سئو سایت در اصفهان کمک بگیرید. ما در بهیدو در تمامی موارد همراه شما خواهیم بود.