تا سال ۲۰۲۰ بیش از ۷۹ میلیارد دلار در صنعت سئو صرف خواهد شد. شاید این پول مقدار زیادی به نظر برسد اما با وجود موارد متعددی که در حوزه سئو انجام می شود مبلغ زیادی نیست. همچنین مشکلات سئوی فنی هم هست که باید مدنظر قرار گیرد. برخی از این مشکلات باعث می شود کسب وکار موجود به خوبی در دنیای آنلاین دیده نشود. برای اینکه جلوی از دست رفتن مشتری گرفته شود و کسب وکار مربوطه به خوبی رشد کند، کسب وکارها باید مشکلات فنی سئوی سایت را بیابند و برطرف کنند. در این مقاله قصد داریم ۱۵ مورد از رایج ترین مشکلات فنی سئوی سایت را با هم مرور کنیم و ببینیم چگونه می توانیم این ها را برطرف نماییم.
۱- سرعت سایت :
مشکل کجاست؟
رتبه سایت شما در صفحه نتایج جستجو به سرعت آن وابسته است. هرچقدر سایت شما سریع تر بارگذاری شود تجربه کاربری بهتر خواهد بود و هر چقدر سرعت بارگذاری سایت کمتر باشد به خاطر مشکلاتی که برای کاربر به وجود می آورد جریمه می شود.
در صورتی که زمان پاسخگویی سرور بیش از ۲ ثانیه باشد، گوگل تعداد خزنده هایی که به سایت می فرستد را کاهش می دهد. این موضوع باعث می شود تعداد صفحات ایندکس شده کاهش یابد.
راه حل:
شما می توانید از ابزار Google PageSpeed Insights استفاده کنید. این ابزار عملکرد سایت شما در نسخه های موبایلی و دسکتاپی را می سنجد. صفحاتی که به درستی بهینه سازی نشده باشند هشدارهایی را ارسال می کنند. این ابزار توضیحات عملی هم در اختیارتان می گذارد که به کمک آن می توانید سایتتان را بهینه کنید. کاربران وردپرس هم می توانند از سایتی که هاستشان را از آن خریده اند درخواست کمک کنند. توصیه می شود از هاست وردپرسی که زمان آپتایم و سرعت بالایی دارد استفاده کنید. بهینه سازی تصاویر بر روی صفحه، برطرف کردن خطای leverage browser caching و کوچک کردن CSS و جاوا اسکریپت می تواند در این شرایط کمکتان کند.
برای آگاهی بیشتر در مورد دیگر خدمات آژانس دیجیتال مارکتینگ بهیدو همین حالا با ما تماس بگیرید .
۲- نسبت متن به HTML کم :
مشکل کجاست؟
نسبت متن به HTML کم ریشه در مشکلات مربوط به سئوی فنی داخل سایت دارد. این نسبت پایین می تواند خودش را در موارد زیر نشان دهد:
- سایتی که سرعت بارگذاری پایینی دارد.
- متن های پنهانی که برای ربات های جستجو علامت هشداردهنده هستند.
- فلش زیاد و جاوا اسکریپت و سبک دهی زیاد
راه حل:
جاوا اسکریپت یکی از زبان های برنامه نویسی عالی است اما اگر نمی دانید چگونه از آن استفاده کنید سرعت سایتتان کاهش پیدا می کند. برای حل این مشکل هرجا لازم بود متن اضافه کنید اسکریپت های inline را به فایل های جداگانه ای ببرید و کدهای غیر ضروری را حذف کنید.
۳- لینک های شکسته :
مشکل کجاست؟
اگر سایت شما صدها صفحه دارد یک یا دو لینک شکسته مشکل زیادی ایجاد نمی کند اما لینک شکسته زیاد بر روی سایت دردسرساز خواهد بود چون:
- درک کاربر از سایت کاهش پیدا می کند.
- لینک شکسته می تواند بودجه خزش شما را نابود کند. زمانی که ربات جستجو لینک شکسته زیادی روی سایت پیدا می کند به سراغ سایت های دیگر می رود و صفحات مهم در سایت ایندکس نمی شود.
- در این شرایط اتوریتی صفحه (page authority) شما به شدت تحت تاثیر قرار می گیرد.
راه حل:
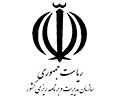
به سراغ کنسول جستجوی گوگل بروید و بر روی بخش Crawl Errors زیر بخش crawl کلیک کنید تا ببینید چه صفحاتی خطای ۴۰۴ را دارند. هر خطای ۴۰۴ ای باید به سرعت برطرف شود.

۴-خطاهایی در Language Declarations:
مشکل کجاست؟
سایت هایی که مخاطبان جهانی دارند Language Declarations می تواند بسیار مهم باشد. در این شرایط موتورهای جستجو می توانند زبان مدنظر سایت را شناسایی کنند.
برای مکالمات تبدیل متن به سخنرانی این موضوع به بهبود تجربه کاربری کمک می کند چون مترجم را قادر می سازد محتوا را به شیوه درستی بخواند. علاوه بر این چنین قابلیتی مزایای زیادی برای سئوی بین المللی و مرتبط با موقعیت دارد
راه حل:
برای تعیین موقعیت یک صفحه از rel=”alternate” hreflang استفاده کنید. در بخش هد http://sample.com/uk لینکی را کنید که به نسخه فرانسوی صفحه http://example.com.uk-fr اشاره می کند. برای اینکار از کد زیر استفاده کنید:
<link rel=”alternate” hreflang=”fr” href=” http://example.com/uk-fr” />
یکی از اشتباهات رایجی که توسط سایت ها انجام می شود این است که از کدهای زبانی اشتباهی استفاده می کنند. سعی کنید از یک فهرست مرجع برای انتخاب کد مناسب استفاده کنید. به خاطر داشته باشید که language declaration جنبه مهم نمره مرتبط بودن صفحه است و همین امر می تواند برای سئو مهم باشد.
اشتباه دیگری که در این شرایط انجام می شود بازگرداندن خطای تگ است. این ها از hreflang annotations هایی به وجود می آیند که نمی توانند به درستی به همدیگر ارجاع دهند.
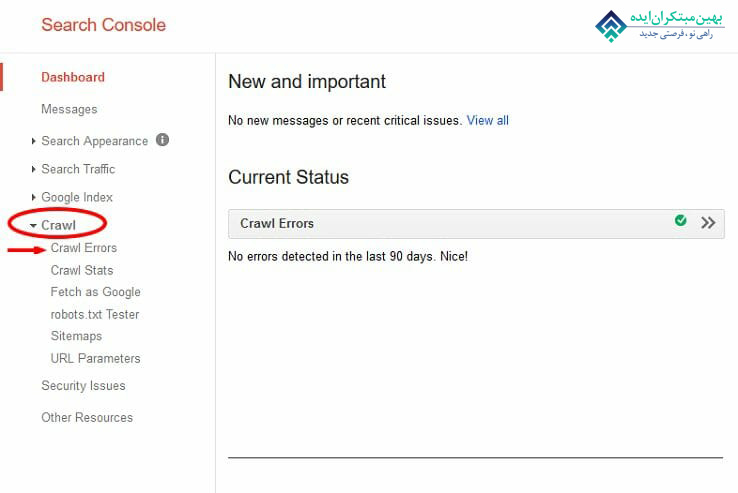
از کنسول جستجوی گوگل و بخش International Targeting برای شناسایی چنین خطاهایی استفاده کنید. این ها را باید از سایر صفحات تایید کنید.

۵-محتوای تکراری:
مشکل کجاست؟
بر اساس تحقیقات انجام شده توسط Raventools حدود ۲۹ درصد از سایت ها محتوای تکراری دارند. مطمئن شوید که سایت شما در این طبقه بندی قرار نمی گیرد. چرا ؟ چون این موضوع نه تنها بر روی رتبه بندی تان تاثیر می گذارد بلکه باعث جریمه شدن از طرف گوگل می شود.
در حقیقت سایت شما ممکن است رتبه اش را در صفحه نتایج جستجو از دست بدهد.
راه حل:
از ابزارهایی همچون Siteliner و Copyscape برای تجزیه و تحلیل محتوای سایت استفاده کنید و مطمئن شوید که محتوای اصلی روی سایت دارید. اگر مشکل محتوای تکراری داشتید گزینه های زیر را دنبال کنید:
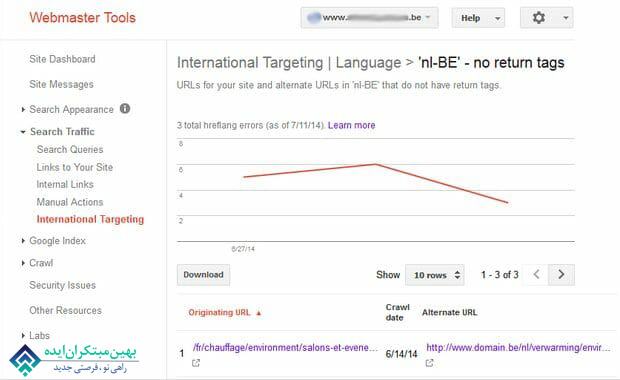
نسخه URL مرتبط را در گوگل وبمستر تولز انتخاب کنید. سری به بخش تنظیمات در قسمت بالای صفحه بزنید، گزینه Site Settings را انتخاب نمایید و سپس فرمت مناسب URL را انتخاب کنید. حالا موتور جستجو زمانی که به سایتی می آید که به نسخه غیر www سایتتان لینک شده است و نسخه ارجح شما WWW است، آدرس لینک شده به صورت WWW رفتار می کند.

اگر آدرس های مختلف محتوای یکسانی دارند احتمال به اشتراک گذاری لینک، بک لینک سایت و سایر موارد بالاتر می رود. برای جلوگیری از مشکلات بعدی از تگ canonical استفاده کنید. هر رباتی که به این تگ می رسد به منبع اصلی تان لینکی خواهد یافت. هر لینک به محتوای تکراری همانند لینک به محتوای اصلی عمل می کند. با قرار دادن کد زیر در محتوای تکراری و اصیل می توانید تگ canonical را اضافه کنید:
“<link rel=”canonical” href=”https://yoursite.com.com/category/resource”/>”
این تگ را در متا دیسکرپشن قرار دهید که در وردپرس در انتهای صفحه افزونه Yoast SEO Premium است:

۶-از دست دادن تگ ALT و تصاویر شکسته:
مشکل کجاست؟
مشکل در بهینه سازی سایت رایج است اما سایت شما باید بتواند چنین مشکلاتی را حل کند. نبود تگ ALT و تصاویر شکسته دو مورد از مشکلات شایعی هستند که باید برطرف کنید. همانطور که می دانید تگ ALT صفت HTML ای برای تصاویر است که محتوای آن را توصیف می کند.
اگر بخشی از تصویر به درستی بر روی سایت رندر نشود، این تگ می تواند محتوا و عملکرد صفحه را نشان دهد. این موضوع با کمک به موتورهای جستجو برای درک اطلاعات صفحه، کلمات کلیدی مرتبط را هم تقویت می کند.
راه حل:
استفاده از این تگ ها بسیار ساده است. کافیست بخش تصویر در کد html را بیابید و تگ alt را به آن اضافه کنید. به کد زیر توجه کنید:
<img src=“image.jpg” alt=“image description” title=“image tooltip”>
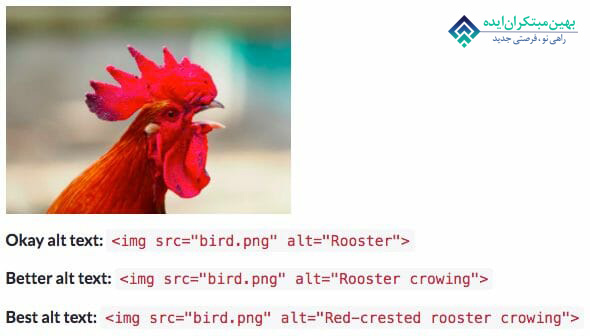
سایت moz ، نمونه های عالی درباره متن ALT دارد:

۷-مشکل در تگ تایتل:
مشکل کجاست؟
مشکلات مربوط به تگ تایتل یا تگ عنوان بسیار شایع است و می تواند وسیع باشد. شایع ترین مشکلات مربوط عبارتنداز:
- تگ عنوان تکراری
- تگ عنوان بسیار کوتاه یا بسیار بلند
- نبود تگ تایتل
راه حل:
- تگ تایتل های فعلی خود را فشرده کنید چون ۷۰ الی ۷۱ کاراکتر به نظر برای نمایش در دستگاه های جدید خوب است.
- اگر شک داشتید از این فرمت استفاده کنید: کلمه کلیدی اصلی، کلمه کلیدی ثانویه، نام برند (Primary Keyword – Secondary Keyword | Name of Brand)
- برای هر صفحه ای تگ تایتل منحصر به فرد داشته باشید. به عنوان مثال برای فروشگاه های اینترنتی می توانید به کمک این فرمول تگ تایتل خوبی ایجاد کنید: نام آیتم- نام طبقه بندی| برند ([Item Name] – [Item Category] | [Brand])
- کلمات کلیدی تان را در ابتدای تگ تایتل قرار دهید.
۸-آدرس های به هم ریخته:
مشکل کجاست؟
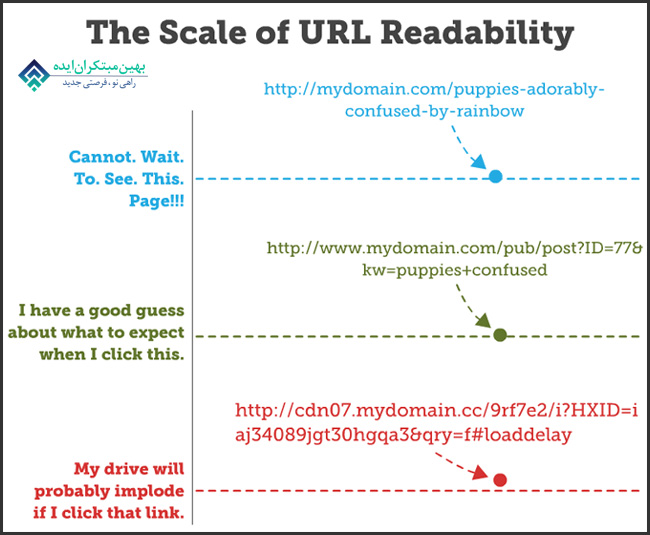
آدرس هایی که این چنین “..index.php?p=367594” به پایان می رسند نه برای انسان ها و نه برای ربات های جستجو معنایی نخواهند داشت. این ها توصیفی نیستند و کاربرپسند هم نخواهند بود. به شکل زیر نگاه کنید:

راه حل:
برای حل مشکلات این چنینی بر روی سایت می توانید از راه حل های زیر استفاده کنید:
- در آدرس های خود از کلمات کلیدی استفاده کنید.
- از خط ربط برای جدا کردن کلمات استفاده کنید و سعی کنید از Space استفاده نکنید.
- برای آدرس هایی که محتوای یکسانی دارند از تگ Canonial استفاده کنید.
- سعی کنید آدرس های بلندتر را به آدرس های کوتاه تر فشرده نمایید. بهتر است آدرس شما کمتر از ۷۰ کاراکتر داشته باشد.
- از نام دامنه و زیر دامنه تکی استفاده کنید.
- از حروف کوچک استفاده کنید.
۹-تعداد پایین کلمات:
مشکل کجاست؟
همه ما خیلی خوب می دانیم که محتوای ضعیف باعث نابودی سئوی سایت می شود و برعکس آن نیز صادق است. این موضوع نشان می دهد سایت هایی که محتوای مرتبط و با ارزش دارند چقدر می توانند در جذب کاربر موفق باشند. اگر می خواهید برای موتورهای جستجو و کاربران خود مفید باشید از محتوای طولانی با جزییات بیشتر و عمیق تر استفاده کنید.

صاحبان سایت ها از محتوای ضعیف برای پر کردن سایتشان استفاده می کنند اما اینکار ارزشی برایشان فراهم نمی کند.
راه حل:
قبل از هر کاری بر روی موضوعی که به محتوایتان مرتبط است خوب تحقیق کنید. از کلمات کلیدی طولانی و کلمات کلیدی به شکل سوال در زیرهدینگ ها استفاده کنید تا بتوانید جستجوی صوتی را هم بهبود ببخشید. تعداد پیشنهادی برای کلمات پست های وبلاگی بین ۲۲۵۰ تا ۲۵۰۰ کلمه است.
۱۰-تجربه موبایلی ضعیف:
مشکل کجاست؟
این موضوع از اهمیت بسیار زیادی برخوردار است چون ایندکس اول موبایل خود را در سال ۲۰۱۸ اعلام کرد. این غول جستجو سایت ها را بر اساس نسخه های موبایلی شان رتبه بندی می کند چون سایت هایی که موبایل دوست هستند انتخاب بهتری برای کاربران خواهند بود. با اینحال بیشتر سایت ها هنوز برای موبایل بهینه سازی نشده اند. به این موضوع فکر کنید:
- استفاده از موبایل این روزها افزایش یافته است. سال گذشته ۲۲۴ میلیون کاربر گوشی هوشمند در آمریکا بود.
- اگر این موضوع را در نظر بگیریم که ۴۰ درصد از بازدیدکنندگان ، سایت هایی که موبایل دوست نیستند را باز نمی کنند شما باید سایتتان را برای موبایل بهینه سازی کنید.
راه حل:
- جاوااسکریپت، تصاویر و CSS ها را مسدود نکنید چون ربات های گوگل برای طبقه بندی درست محتوا به دنبال این عناصر می گردد.
- از محتوای فلش خودداری کنید و سعی کنید سایتتان برای همه دستگاه ها بهینه سازی شده باشد.
- سایت خود را به گونه ای طراحی کنید که کاربران گوشی های هوشمند بتوانند به راحتی با دکمه های موجود کار کنند.
- جستجوهایی با اسنیپت های غنی در دستگاه های موبایلی بیشتر دیده می شوند و لایک بیشتری جذب می کنند. پس از داده های ساخت یافته استفاده کنید.
- تست کنید. سایت خود را برای موبایل دوست بودن چک کنید و از اطلاعاتی که به دست می آورید برای بهینه سازی آن بهره ببرید. از سایت های زیر برای اینکار استفاده کنید.
- Google Page Insights
- Pingdom
- GMetrix
۱۱-فرم های محتوایی که به درستی کار نمی کند:
مشکل کجاست؟
فرم محتوایی دارید که به درستی کار نمی کند؟ کاربر نمی توان آن را به درستی پر کند؟ تحقیقات انجام شده نشان می دهد تنها ۴۹ درصد از کاربران وب وقتی فرمی را می بینند به پر کردن آن روی می آورند. از میان این ۴۹ درصد تنها ۱۶ درصد فرم تکمیل شده ای را در اختیار صاحبان سایت ها قرار می دهند. پس شما باید در فرم هایتان تجدید نظر کنید.
راه حل:
- سعی کنید تا جایی که می توانید فرم های تماس را برای کاربران جذاب سازید. این فرم ها را کوتاه و ساده طراحی کنید.
- اطلاعاتی که نیاز دارید را جمع آوری کنید( همچون نام و آدرس ایمیلی)
- تنها در موارد ضروری فیلد دیگری به فرم اضافه کنید. مثلا اگر نیاز دارید شماره تلفن و عنوان شغلی فرد را داشته باشید این فیلدها را اضافه کنید در غیر اینصورت بهتر است فرم شما بیشتر از ۵ فیلد نداشته باشد.
- برای متن CTA از کلمات جذاب استفاده کنید.
- موقعیت، رنگ، متن و فیلدهای خود را با تجربه تعیین کنید.
- نتایج را به کمک تست A/B بسنجید تا ببینید چه چیزی برای کسب وکارتان مفید است و چه چیزی مفید نیست.
۱۲-مشکل در فایل robots.txt:
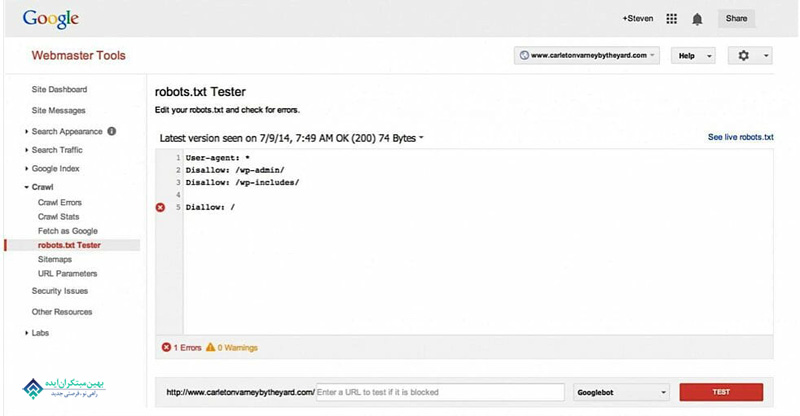
مشکل کجاست؟
سایت شما توسط موتورهای جستجو ایندکس نمی شود؟ اگر پاسخ شما به این سوال مثبت است پس با فایل robots.txt مشکل دارید و ممکن است این فایل مقصر کار باشد. عنکبوت های گوگل این فایل را می خوانند تا ببینند شما اجازه بررسی صفحات را داده اید یا خیر.

راه حل:
در ابتدا فایل robots.txt سایت خود را بررسی کنید. کافیست در نوار جستجوی گوگل خود عبارت yoursite.com/robots.txt را تایپ کنید. با اینکه این فایل برای هر سایتی ظاهر متفاوتی دارد اما می توانید به دنبال بخش Disallow: / باشید. اگر متوجه شدید که بخش های مختلف سایت با این تگ اجازه دسترسی نداده اند می توانید از برنامه نویس تان کمک بگیرید. خط Disallow: / به این معنی است که به عنکبوت های گوگل می گویید سایتتان را نخزد. به خاطر داشته باشید که تغییر در فایل robots.txt می تواند عواقب بزرگی برای سایتتان داشته باشد.
۱۳-NOINDEX ای که به درستی پیکربندی نشده است:
مشکل کجاست؟
یکی از شایع ترین مشکلات سئویی که صاحبان سایت ها با آن مواجه می شوند مشکل با NOINDEX است. در حقیقت اثرات مخرب این مشکل بسیار بیشتر از سایر مشکلات است. افرادی که مبتدی هستند ممکن است فایل robots.txt را به درستی پیکربندی نکرده باشند و برخی از صفحات را از ایندکس گوگل حذف کرده باشند اما بخش NOINDEX می تواند همه صفحات ایندکس شده را از ایندکس گوگل حذف کند. این گزینه برای سایت هایی که در حال توسعه هستند بسیار مفید است اما اگر سایتتان را به صورت آنلاین توسعه داده اید استفاده از NOINDEX می تواند دردسرساز شود.
راه حل:
اولین کاری که باید انجام دهید این است که مشکل را بیابید. با اینکه می توانید از ابزارهای آنلاینی همچون Screaming Frog استفاده کنید اما توصیه می شود از بررسی دستی استفاده کنید. هر کدام از کدها را بررسی کنید و ببینید NOINDEX را می یابید یا خیر. سپس آن را با index جایگزین کنید. حتی می توانید آن را خالی بگذارید. بعد از اینکه این مرحله را کامل کردید گوگل به صورت خودکار شروع به ایندکس می کند.
۱۴-مشکلات مربوط به متا دیسکرپشن:
مشکل کجاست؟
کاربران آنلاین ممکن است متن هایی را بیابند که با یک سری نقطه در نتایج گوگل جایگزین شده است. چرا چنین مشکلی رخ می دهد؟ چون متن بیشتر از کلمات یا محتوای تعیین شده است. کاربران در این شرایط نمی توانند اطلاعاتی که به دنبالش هستند را بیابند.

راه حل:
شما باید طول پیکسل های تایتل ها و متادیکسرپشن های خود را کنترل کنید تا مطمئن شوید موتورهای جستجو باقی جمله را با نقطه پر نمی کند.
۱۵-خطا در نقشه سایت XML:
مشکل کجاست؟
نقشه سایت XML موضوع سایت یا کسب وکار شما را به گوگل نشان می دهد. به همین خاطر نبود نقشه سایت می تواند مشکلات زیادی ایجاد کند.
در این شرایط نه تنها موتورهای جستجو در درک محتوای سایت با مشکل مواجه می شوند بلکه سلسله مراتب سایت هم به خوبی درک نمی شود. کنسول جستجوی گوگل یا ابزار وبمستر بینگ به شما در یافتن این مشکلات کمک می کند.
راه حل:
شما می توانید نقشه سایتتان را در کنسول جستجوی گوگل ثبت کنید. اگر نقشه سایتی دارید هم در این بخش دیده می شود. بر روی یکی از این ها کلیک کنید تا اطلاعات بیشتری کسب کنید. در میان همه این اطلاعات می توانید خطاها را هم ببینید. برای یافتن مشکل، مطمئن شوید که افزونه ثبت و تولید نقشه سایت به درستی بر روی سایت کار می کند.
سخن نهایی:
خوشبختانه در حال حاضر درک خوبی از مشکلات سئوی فنی در سایت به دست آوردید. همانطور که مشاهده کردید برطرف کردن این مشکلات ساده است. برای اینکه مطمئن شوید مشتریان تان را از دست نمی دهید رویکرد فعالانه ای اتخاذ کنید و خطاها را برطرف نمایید.